Дізнайтеся Сумісність За Знаком Зодіаку
Новий веб-сайт Washington Post: друкована ієрархія
Інший

Без сумніву, мабуть, одна з найпривабливіших особливостей сторінки друкованої газети полягає в тому, як вона може показувати ієрархію вмісту, який вона відображає. Коли редактор і дизайнер працюють разом над встановленням пріоритетів для вмісту, то залежить від того, як типографіка, розмір елементів і позиціонування поєднуються, щоб вказати читачеві, яка найважливіша історія, а також ранг і важливість цих матеріалів. які слідують.
Наприклад, добре розроблена передня сторінка відображає центр візуального впливу (CVI), який стає точкою входу на сторінку. Це було центром моєї власної книги Contemporary Newspaper Design (Prentice-Hall, 1981), де я написав:
«Дизайнер керує тим, як він хоче, щоб читач перейшов візуально на сторінку. Одне з основних правил оформлення сторінки — створити миттєву привабливість для читача. CVI має викликати достатньо інтересу або магнетизму, щоб привернути увагу читача з першого погляду».
Потім це було підтверджено нашим власним дослідженням Poynter EyeTrack 1980-х років, коли більшість читачів потрапляли на сторінку через фотографію або заголовок, який був найбільшим елементом на сторінці.
Візуальне спокушання з першого погляду є ще важливішим сьогодні, оскільки ми повинні представляти інформацію на різних платформах, деякі з них на досить маленьких екранах, де створення ієрархії стає більш складним.
У The Washington Post
The Washington Post почала розгортати свій довгоочікуваний новий веб-сайт після серії тестів, які почалися в травні.

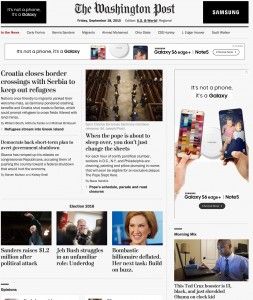
Знімок екрана домашньої сторінки WashingtonPost.com.
Я подивився на нове washingtonpost.com і дві речі виділяються: його чистий, мінімалістичний підхід і важлива і більша роль, яку відіграє ієрархія. Наче цифрова команда WaPo була надихнута тим, як новини представлені в друкованому вигляді, і вирішила привітати це через своє онлайн-видання.Стильний шрифт Postoni, Postoni, допомагає розташувати нас на знайомій території з самого початку.
Починаючи з домашньої сторінки, менше історій — лише близько чотирьох — змагаються за увагу вгорі. Менша кількість історій одразу говорить про те, що це найкращий вибір, про який ми повинні знати на даний момент. Читачі цінують кураторство, яке, зрештою, є формою ієрархії відбору вмісту.
Я хотів би, щоб розміри заголовків для цих історій відрізнялися трохи більше, ніж це. Зміна розміру заголовка є одним із найефективніших способів позначити важливість, на чому редактори друку та дизайнери завжди користувалися капіталом. У новому wapo.com існує лише невелика різниця між основним і другорядним.
Однак справжній пріоритет полягає в тому, як представлена навігація. Новий wapo.com має традиційну горизонтальну навігаційну панель у верхній частині: «Політика», «Спорт», «Стиль життя» тощо. Однак найбільше мені сподобалася найпряміша панель навігації новин із конкретними історіями дня: Дональд Трамп, квотербеки Redskins, Папа Франциск. «Модна поліція».
Ієрархія також відіграє ключову роль, коли ми прокручуємо сторінку вниз, а різні розділи представляють їхній вміст, як-от Opinion, More Top Stories, Visual Stories.
Сторінка статті, з якою ми всі погоджуємося, що багато читачів потрапляють першими, коли вони переходять за посиланням із соціальних мереж, також є чистою та легкою для перегляду, але з чіткою вибіркою історій у стовпці праворуч від тексту. Ось як редактори та дизайнери говорять читачеві: ми знаємо, що ви щойно приєдналися до нас, тому ось деякі інші історії, які вам можуть сподобатися сьогодні.
Розмова з Корі Хайком та Джулією Бейзер із Post
У мене було міні-інтерв’ю з Джулією Бейзер, директором з мобільних продуктів, і Корі Хайком, виконавчим директором з новинних продуктів.

Скріншот дизайну мобільного випадкового дизайну The Washington Post.
У травні минулого року Post буде тестувати дві версії свого веб- та мобільного сайту, створених командою Rainbow. Слово serendipity згадувалося як один із нових елементів.Юлія : Ми вважаємо, що випадковість є ключовим фактором успіху у взаємодії. По всьому Інтернету як новинні організації, так і технологічні компанії намагаються придумати способи перемістити читачів до більшої кількості матеріалів, які їм можуть сподобатися.
The Post постійно експериментує в цьому просторі, завдяки редакційній продукції, технологічним досягненням, таким як персоналізація великих даних тощо. Rainbow Web є одним із таких експериментів. Ми вирішили використати лінзу випадковості, щоб керувати нами. Які нові користувацькі враження ми могли б створити, щоб продемонструвати вид навмисної випадковості, яку ми створювали роками у друку?
Отже, як запрацювала концепція пакету новин?
Корі : Газетний папір мертвий, хай живе газетний папір! Ми повністю обіймаємо пучок; у нас завжди було, оскільки газета була оригінальною «пачкою», яка щодня згорталася на порозі. Це продукт, який, на нашу думку, працює дуже добре, особливо для випадковості. Відверто кажучи, зручність перегляду та масштабованість – це все просто. Інтернет може бути Диким Заходом з точки зору навігації та отримання повного досвіду читання. Чесно кажучи, папір – це продукт, який вдосконалювався протягом ста років. Тому ми хотіли взяти цю концепцію пакету, застосувати її до Інтернету та створити більш повний досвід читання, щоб користувачі могли легко переглядати їх. І це працює! Користувачі залишаються довше, читаючи більше історій за відвідування. І ми вважаємо, що те, як ми програмуємо наш контент, допомагає людям дістатися до цікавих історій, на які вони, можливо, не натрапили б інакше. Звичайно, це експеримент, але ми відчуваємо себе добре і рухаємося вперед по-новому. Наше майбутнє зосереджено на тому, щоб знайти способи донести більше насиченого дизайну новин, який ми робимо в пакеті Rainbow, до більшої кількості куточків The Washington Post».
Яку з моделей ви взяли на озброєння?
Юлія : Це був наш перший тест A-B Rainbow Web. Ми досить швидко побачили, що читачі віддають перевагу перегляду. Наш коефіцієнт відмов був нижчим у цій версії, а час, проведений нами, був довшим. Ми швидко прийняли pinch як нашу основну парадигму UX для Rainbow у мобільному Інтернеті. Це було ефективним для нас — 14 відсотків переглядів наших сторінок у мобільному веб-сайті Rainbow приходять від користувачів, які торкаються цієї маленької частини статті праворуч. Круто. Це залучення, якого у нас немає в інших місцях.
На настільних комп’ютерах ми все ще використовуємо парадигму щіпки, але протягом останніх кількох місяців ми повторювали її, щоб оптимізувати для більших розмірів екрана. Ми перевірили навігаційну парадигму, як додану, залучивши візуально керований інформаційний бюлетень під назвою «Перші читання» як елемент навігації для настільних комп’ютерів або планшетів. Ми очікували, що це сприятиме залученню, але насправді побачили протилежне. Читачі, швидше за все, переглядали їх у режимі «щипки», ніж використовували цю рейку, тому ми включили цей вміст у меню гамбургерів».
Приємно бачити це нове покоління новинних онлайн-видань, які рухаються вперед з розумним вітанням тих якостей друку, які варто передати нашим цифровим зусиллям.
Це також принципи створення хороших новин, які нам добре послужили і повинні продовжувати це робити:
- Створіть чіткий центр візуального впливу, який стане точкою входу на сторінку або екран.
- Використовуйте розміри фотографій/заголовків, щоб направляти читача від найважливішого до найменш важливого.
- Забезпечте чисте середовище, щоб око блукало, уникаючи безладу та скупчення людей (це, де хороший внутрішній білий простір має значення!).
- Розставте пріоритети вмісту відповідно до важливості, забезпечуючи відчуття кураторства, яке є ключовим для того, як ми сьогодні споживаємо інформацію.
The Washington Post робить це правильно. Вона має стати взірцем для тих, хто планує зміни для своїх онлайн-видань.